- ۷ دیدگاه
- ۹۵/۱۰/۱۳ ، ۰۲:۲۸
- دانلود نسخه جدید خانواده فونت بی نازنین b nazanin
- دانلود کامل فونت های سری بی B
- یک فونت شکسته نستعلیق واقعی
- دانلود 18 فونت جدید انتظار ظهور
- نسخه جدید فونت نستعلیق
- تایپ اعراب تنوین ها و تشدید ها
- دانلود فونت معلی
- دانلود نسخه جدید فونت بی یکان B Yekan
- خط زیبای ثلث
- دانلود فونت زیبا و گرافیکی حکیم غزالی
پربیننده ترین مطالب
- زنگار همشهری
- دانلود فونت غریتا ایده آل روزنامهها - free download Greta Text Arabic font
- اندر فواید اپن تایپ یا هر آنچه که از یک فونت می خواهید!
- گذری بر فونت فارسی
- دانلود کامل فونت های سری بی B
- درباره فونت
- دستخط خود را به فونت تبدیل کنید |طراحی فونت|
- دانلود فونت شکلک های ترول - Troll Font Symbols
- خط تحریری دست نویس
- ادوبی عربیک adobe arabic
محبوب ترین مطالب
- چطور فونت خوب پیدا کنم ؟ جدیدترین و بهترین فونت رایگان 1400
- 5 فیلتر شنی 2021 شرکت آب پاک سازان abpaksazan فیلتر سختی گیر ریتی فلزی
- فیلتر شنی frp
- مجموعه فونـــــــــت فارسی جدید 2021 سال 1400
- دانلود رایگان مجموعه فونت جدید 1400
- صنعتی؛ آب پاکسازان، ارزش تجمل تصفیه آب صنعتی
- نصب فونت
- دانلود رایگان فونت انگلیسی برای تولید محتوا
- تولید محتوا در گرافیک و فونت(کیورد ریسرچ انجام شده)
- تلگرام سایت iranfont







 Thuluth-Fonts.rar
Thuluth-Fonts.rar Kufic-calligraphy.rar
Kufic-calligraphy.rar


































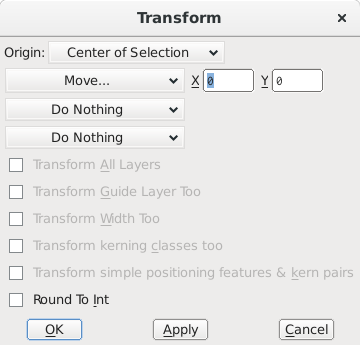
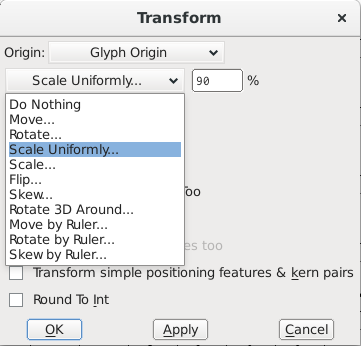
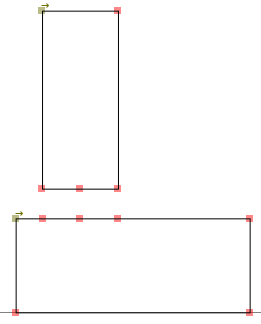
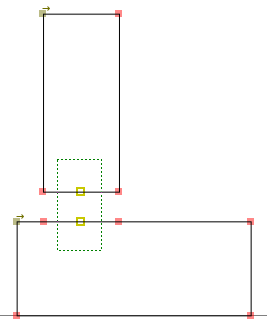
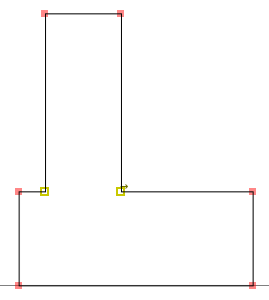
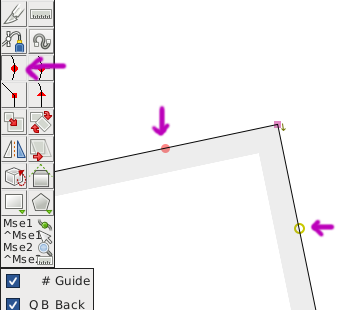
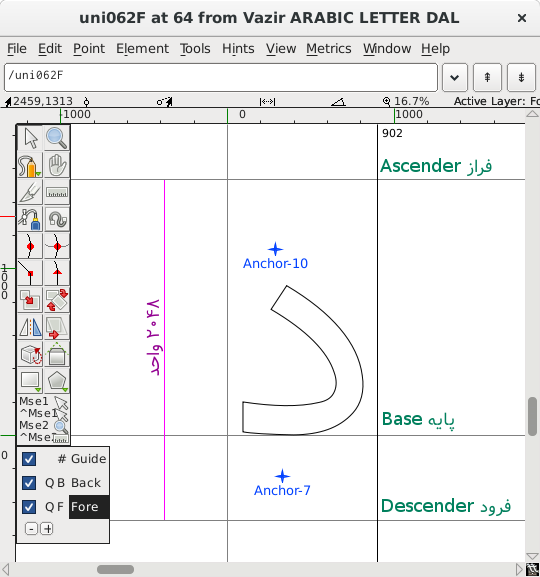
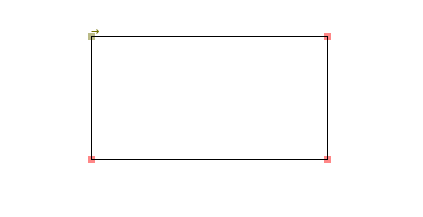
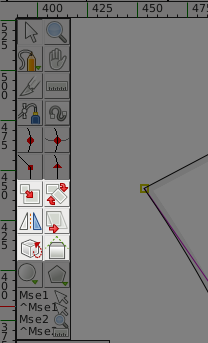
 scale تغییر اندازه
scale تغییر اندازه
 rotate چرخش
rotate چرخش flip برعکس نمودن برای آیینه کردن در جهت افقی یا عمودی.
flip برعکس نمودن برای آیینه کردن در جهت افقی یا عمودی.